SaasTrend is designed for both large and small applications and keeping in mind that, creating it as very easy to use with modern structure.
saastrend-main-v*
|
├─ template/ Latest released version complete.
├─ docs.html SaasTrend Docs
├─ demo.html SaasTrend demo url
├─ Licensing/ SaasTrend License
├─ CHANGELOG.md SaasTrend Changelog tracker
└─ get_started/ Latest released version:
saastrend-main-v*
|
├─ template/ Latest released version complete.
| ├─ assets/ The core module. This is also what you get with
| | ├─ js/ contain js files
| | |
| | | |─ bundle.min.js compiled all js
| | | |─ plugins.min.js compiled plugins/vendor js
| | | |─ sliderInit.js saastrend all slider initial js file
| | | |─ saastrend.js saastrend config js
| | | |─ custom.js saastrend custom js file for write something you need.
| | |
| | ├─ css/ contain css files
| | |
| | | |─ bundle.min.css compiled all css
| | | |─ plugins.min.css compiled plugins/vendor css
| | | |─ saastrend.css compiled sass/scss file to main stylesheet file
| | | |─ custom.css compiled file for write something you need.
| | |
| | ├─ images/ contain images/icons files
| | ├─ webfonts/ contain fonts files included font-awesome and et-line
| └─ **.html Implicitly loaded dependencies
|
├─ docs.html SaasTrend Docs
├─ demo.html SaasTrend demo url
|
└─ get_started/ Latest released version:
├─ src/ Latest released version where should you edit or modify
| ├─ assets/ The core module. This is also what you get with
| | ├─ js/ contain js files
| | ├─ css/ contain css files
| | ├─ sass/ contain sass/scss files
| | ├─ images/ contain images/icons files
| | ├─ plugins/ contain all third party plugins or vendors files
| | ├─ webfonts/ contain fonts files included font-awesome and et-line
| └─ **.html Implicitly loaded dependencies
|
├─ gulpfile.js Gulp config files
└─ package.json npm config fil
get_started is the key folder of SaasTrend where you should edit or modify SaasTrend.
saastrend-main-v*
|
└─ get_started/ Latest released version:
├─ src/ Latest released version where should you edit or modify
| ├─ assets/ The core module. This is also what you get with
| | ├─ js/ contain js files
| | ├─ css/ contain css files
| | ├─ sass/ contain sass/scss files
| | ├─ images/ contain images/icons files
| | ├─ plugins/ contain all third party plugins or vendors files
| | ├─ webfonts/ contain fonts files included font-awesome and et-line
| └─ **.html Implicitly loaded dependencies
|
├─ gulpfile.js Gulp config files
└─ package.json npm config fil
This template is based on a responsive and full screen layout. And it's built using HTML5 standard.
From beginning of the body staring tag till the ending body end tag, all the codes and texts are used for the Template structure. You can change any text from the template by navigating through the file and localizing each line of text you want to change.
The head contains the template title, favicon, font links and all the stylesheets it needs. We used two google font Poppins and Oxygen.

You will find scss file in get_started/src/assets/sass/ folder and feel free to edit whatever file you need to and you can used any kind of compiler to comiple those scss into css. However, we highly recommended to used gulp to do this task. Below we share the info how you can compile scss files into css.
Gulp is one of the popular javascript task runner and easiest one. gulp's use of streams and code-over-configuration makes for a simpler and more intuitive build.
To install gulp first you must have NodeJs installed, NodeJS will have npm (node packaged modules)
Test if you have node.js installed in your PC by running the following command node -v. If that shows the node.js version, this means you have node.js installed.
node -v command not found in your command line then follow the links to install node.js on your machineAfter successfully installed node.js run the following commands. Note: These commands only works if you have node.js installed.
gulp globally by running the following command npm install -g gulpnpm install.Once you have succesfully setup now you can use Gulp CLI commands to automate your task
gulp watchThis will automaically compile the SaasTrend scss, css and js files once the file is saved
gulp buildThis will automatically compile all scss into css and then minify vendor css, js into one files and then moved into a folder called template
gulp saasThis will compile the saastrend scss files once on execute
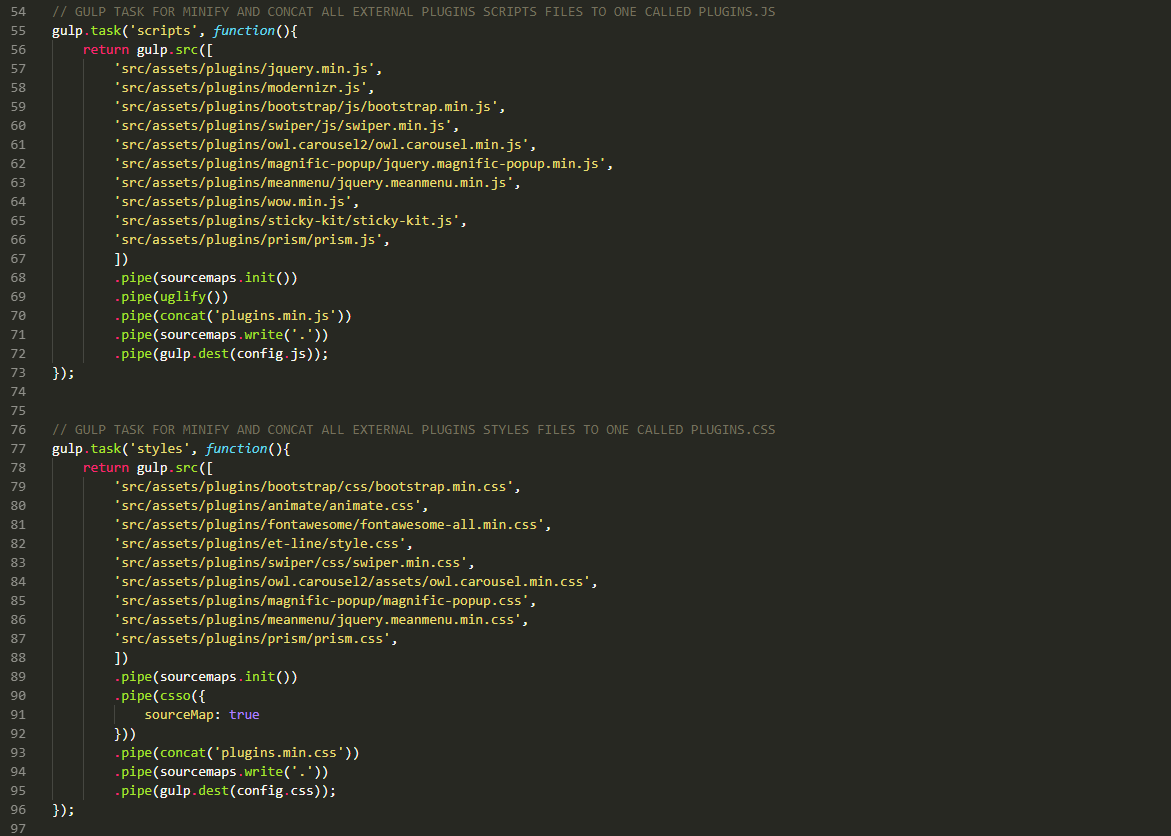
gulp stylesThis will minify all plugins/vendor stylesheet that are linked in gulpfile.js into a single file called plugins.min.css
gulp fontsThis will copy fonts that you linked on gulpfile.js font task then automatically paste into assets/webfonts. you don't need to create assest/webfonts manually just follow gulp fonts task setting linking your fonts folder that contain in plugins folder it will be automatically moved for you.
Note: in order to use any font you need to link fonts files properly on font stylesheet. follow one of our fonts stylesheet.
gulp scriptsThis will minify all plugins/vendor js that you linking in gulpfile.js into a single file called plugins.min.js
gulp styles_bundleThis will minify all css into a single file called bundle.min.css
gulp scripts_bundleThis will minify all js into a single file called bundle.min.js
gulp scripts_bundleThis will minify all js into a single file called bundle.min.js
gulp extreme_buildThis will automatically compile all scss into css and then minify vendor css, js into one files and will move into a folder called template but in extreme way. it will be automatically add bundle.min.css and bundle.min.js on header.
gulp html_minifyThis will minify html files that include in template folder
Your are free to customize the Gulp task to your need by editing the gulpfile.js
Should you encounter problems with installing dependencies or running Gulps commands, first delete the /node_modules/ directory generated by npm. Then, rerun npm install.
If you wish not to use our package.json that also cool but in order to used our gulp config file gulpfile.js you need to download dependencies that we used in gulpfile.js. to download and make your own new package.json follo the steps
npm init in cmd or terminal. it will create a new package.json file for you.npm install -g gulpnpm i -D del gulp-concat gulp-csso gulp-html-replace gulp-htmlmin gulp-rename gulp-sass gulp-sourcemaps gulp-uglify-es merge-stream run-sequenceThe @font-face rule allows custom fonts to be loaded on a webpage. Once added to a stylesheet, the rule instructs the browser to download the font from where it is hosted, then display it as specified in the CSS.
Without the rule, our designs are limited to the fonts that are already loaded on the particular HTML file header.
We will use @fontface technology to add new font. Find the custom font that you want to add to website and download it (file .ttf). Different browsers supports different font formats, to add custom font to website and to have correct displaying on every browser you have to generate your font. For example, there are different formats like EOT, TTF, OTF, SVG, WOFF. To get all needed file extensions we need to use Font Face generator.
Use transfonter.org to generate font face. After generating copy all fonts files on your website, in folder... get_started/scr/assets/plugins/fonts/webfonts. Create a file with your font name, and create a folder with "webfonts" inside that folder. make sure this last folder name is "webfonts", this is important to compile font faces. Make sure you have the CSS file in this folder too provided with the downloaded Font Face zip file.
Now, Open the CSS file and you will find some codes like bellow:
@font-face {
font-family: 'MyWebFont';
src: url('webfont.eot');
src: url('webfont.eot?#iefix') format('embedded-opentype'),
url('webfont.woff2') format('woff2'),
url('webfont.woff') format('woff'),
url('webfont.ttf') format('truetype'),
url('webfont.svg#svgFontName') format('svg');
}Just change the structure with ../webfonts/ before the font name. For example:
@font-face {
font-family: 'MyWebFont';
src: url('../webfonts/webfont.eot');
src: url('../webfonts/webfont.eot?#iefix') format('embedded-opentype'),
url('../webfonts/webfont.woff2') format('woff2'),
url('../webfonts/webfont.woff') format('woff'),
url('../webfonts/webfont.ttf') format('truetype'),
url('../webfonts/webfont.svg#svgFontName') format('svg');
}Then navigate to the "get_started" folder and find "gulpfile.js" file. Open it with a text editor and find the comment "// CLONE ALL WEBSFONT TO ASSETS/FONTS/ FOLDER"
Add a new line with this format 'src/assets/plugins/your-font/webfonts/**/*', where "your-font" is the folder name you created to store your generated fonts.
After that, there is another section with comment "// GULP TASK FOR MINIFY AND CONCAT ALL EXTERNAL PLUGINS STYLES FILES TO ONE CALLED PLUGINS.CSS". Add a new line with this format 'src/assets/plugins/your-font/webfonts/stylesheet.css', where "your-font" is the folder name you created to store your generated fonts and "stylesheet.css" is the CSS file you have for your custom fonts.
After finishing above process run gulp fonts and gulp styles in terminal/cmd
Now you can use the font family in your css/scss file with this way
.your-class {
font-family: 'MyWebFont', Arial, sans-serif;
font-weight:normal;
}We store all vendor or third party plugins in one folder called plugins
In order to include a new plugin create a folder in get_started/src/assets/plugins and then put your new plugins file in it.
Now you need to link into gulpfile.js order to work with our automate workflow. Open gulpfile.js and find gulp task styles and scripts now add your stylesheet or scripts file on those task properly.

Note: if plugin have any image that called in plugin stylesheet then you need to re-write those image calling. something like background-image: url(../images/plugin-name/name.png); places all plugin images into assets/images folder with plugin-name
Only for this reason we already place custom.css in css folder. you can add your css there.
First create a file with .scss extensionn then link that scss file properly in _theme.scss